Dead and Wounded
Strategic Numbers Game
Designed for a fellow member of the Colorstack Organization. Colorstack is a community that supports Black and Latinx students in computer science and related tech majors.
Client
Christiana Taire
Role
User Experience Designer
Industry
Entertainment
Timeframe
June 2024

Overview
"Dead and Wounded" began as a coded game with no visual design. My client, Christiana, approached me with a clear request: create an engaging experience with a green-themed visual identity that includes a splash screen, a rule screen, and gameplay screens.
The goal was to elevate the game’s strategic and mysterious nature through thoughtful design choices, intuitive visuals, and user-centric interactions.
Project Background
The project started with a DM conversation. Christiana sent over a basic app demo and described the core components:
- A home screen for rules.
- A gameplay area with input slots for player guesses.
- A visual identity that reflects the theme of strategy and mystery.
“Tomorrow, I will send you what it looks like with zero design, and if you’re interested lmk know and we can work together on the design. Is that okay with you?”
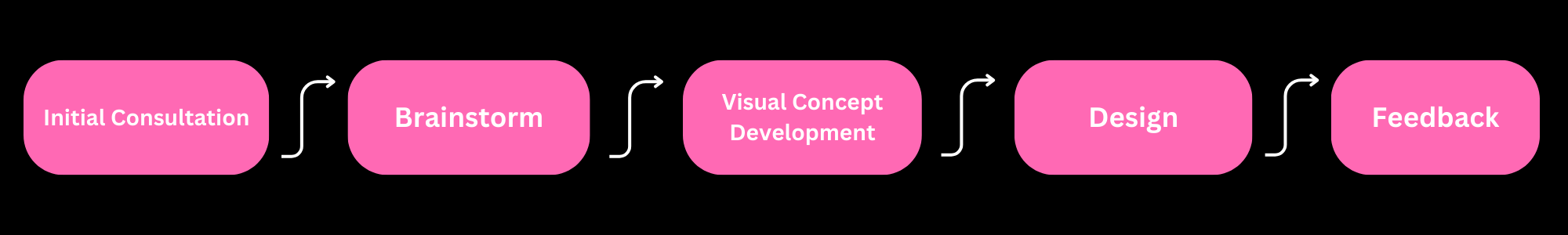
Design Process Timeline

Logo Design
The logo underwent multiple iterations to capture the game’s tone: strategic, mysterious, and immersive. My goal was to create a symbol that feels bold and thematic. I generated concepts with AI tools, refined them in Photoshop, and finalized a design that aligns with the game’s vision.
“Omo and this alien with gunshot wound… Is it a stock image abi how did you manage? :sob:”
The final logo encapsulates the game’s essence, resonating with the client’s expectations and reflecting the mysterious and strategic nature of the gameplay.

Gameplay Design

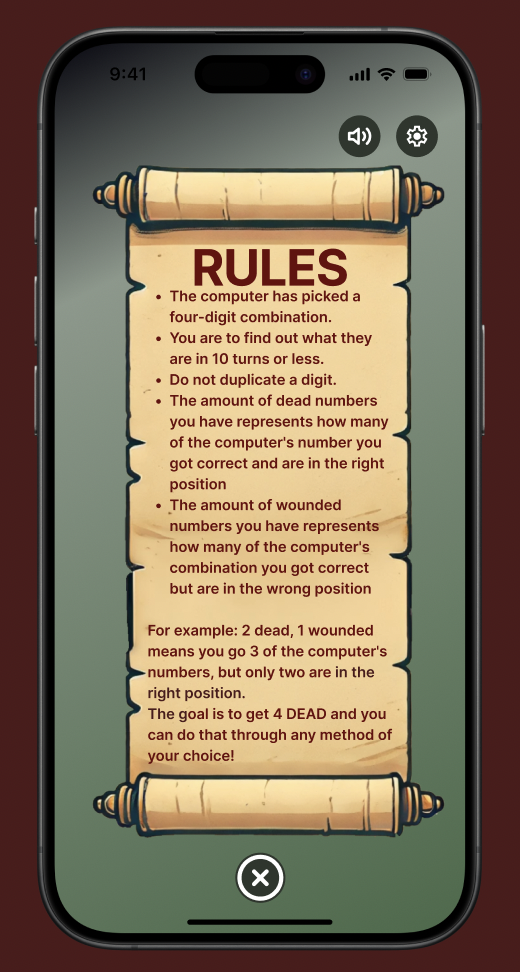
Rules Page
A clear and visually rich layout ensures all players quickly understand gameplay. Players can dismiss the rules with a simple interaction.

Gameplay - Not Winning
Incorrect guesses are communicated visually to reinforce the game’s rules without overwhelming players.

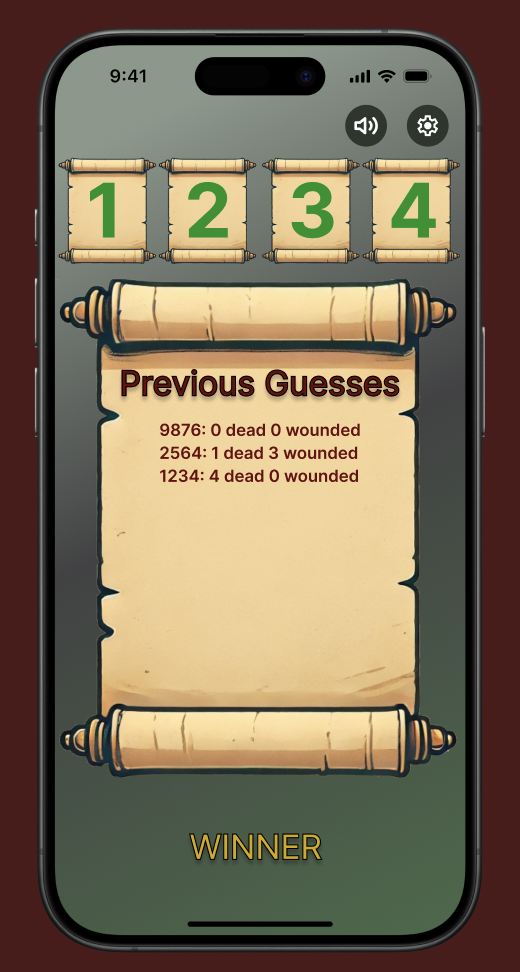
Gameplay - Winning
The winning screen celebrates success with positive reinforcement, creating a sense of achievement.
Challenges and Solutions
-
The Client’s Initial App: The app lacked structure or design, requiring a strong visual identity from scratch.
Solution: I developed a unified theme (green + scroll visuals) to bring consistency and clarity. -
Iterative Feedback: Early designs needed adjustments to better align with the game’s strategy-focused nature.
Solution: Regular communication and design tweaks ensured the final product met client expectations.
Reflection
This project reinforced the importance of collaboration and iterative design. By aligning closely with the client’s vision and maintaining open communication, I was able to transform a basic game prototype into a polished and immersive experience.
If I had more time, I would:
- Explore interactive animations for the scroll-inspired inputs.
- Conduct additional user testing to refine the flow and usability further.
Future Vision
With the designs ready, the client plans to integrate them into the project code. These improvements are expected to:
- Enhance player engagement.
- Streamline the game’s learning curve.