Education Bot
Effortlessly Navigate Your Academic Journey
Created for the Headstarter SWE Fellowship Team, the Education Bot is an intelligent chatbot designed to assist students with their academic needs through interactive sessions. It provides support for tasks like registration dates, course recommendations, and deadline reminders. My goal was to create a welcoming, easy-to-navigate interface that could intuitively guide users to find the information they need quickly and efficiently.
Client
Headstarter SWE Fellowship Team
Role
Designer & Developer
Industry
Education
Timeframe
August 2024

Project Background
The Headstarter SWE Fellowship Team conceptualized the Education Bot as a tool to address common pain points in academic management. The primary needs included:
- A login system that offers a frictionless start to the experience, leveraging Google integration.
- An onboarding process to introduce students to the bot’s core features without overwhelming them.
- A conversational chat interface that uses clean visuals and smart design to make navigating academic resources straightforward and enjoyable.
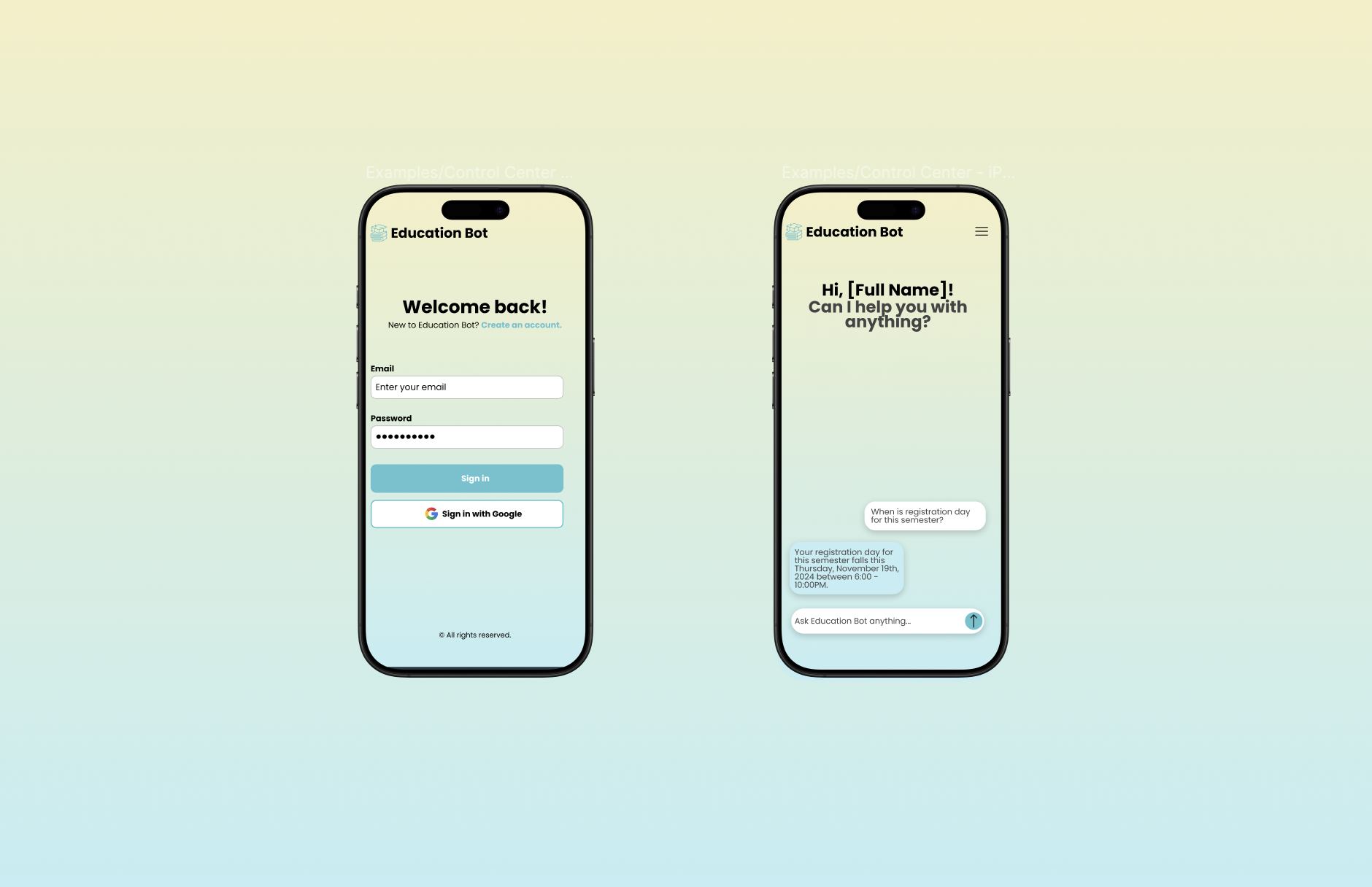
The bot was built to adapt to a student’s needs through a responsive interface, with designs optimized for both desktop and mobile. From ideation to high-fidelity implementation, I focused on creating a design that aligned with the bot’s purpose of simplifying academic tasks.
Design Process Timeline
Initial Consultation:
I began the project by meeting with the SWE Fellowship Team to understand the project’s scope. The client emphasized the importance of:
- Efficient onboarding: Students should quickly understand what the bot can do.
- Visual simplicity: A minimalistic design to reduce cognitive load.
- Seamless interaction flow: Students should be able to complete tasks like checking deadlines in seconds.
Wireframes and Prototyping:
To build a strong foundation for the design, I created low- to mid-fidelity wireframes. Key layouts tested included:
- Login and Onboarding Flow: Designed to guide users from sign-in to their first interaction with the chatbot.
- Chat Interface Variations: Explored dynamic response placements and color-coded categories for visual clarity.
Visual Concept Development
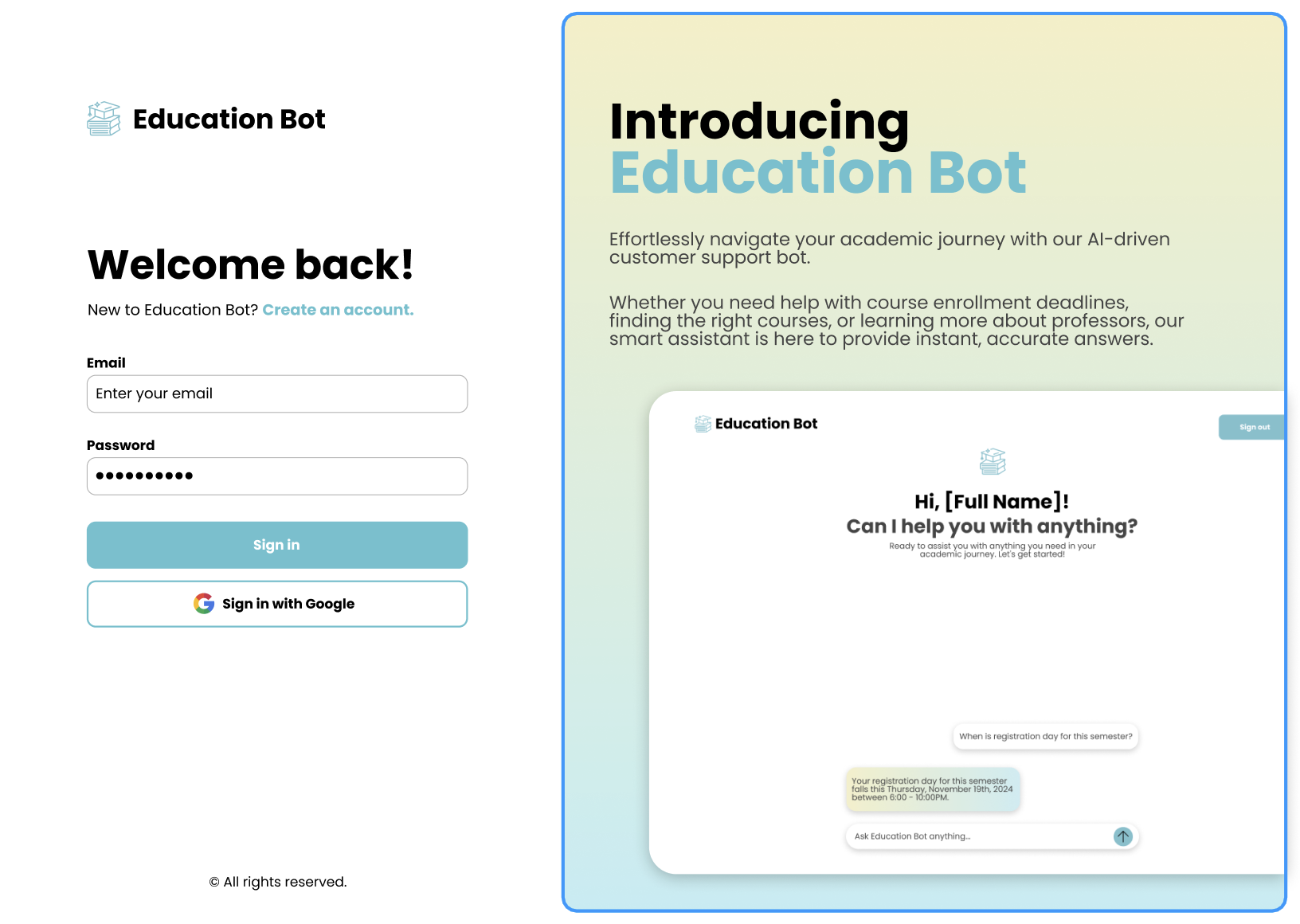
Login Screen Design:
The login screen focuses on simplicity and approachability, with a welcoming tone and a minimal layout. Students can use their email or Google accounts to log in, reducing barriers to entry. The light gradient background evokes a calm and professional atmosphere, ensuring a positive first impression.

Onboarding Process:
The onboarding introduces users to the bot’s capabilities in a clear and interactive manner. Using bold typography and subtle animations, the design ensures users feel confident navigating the platform.
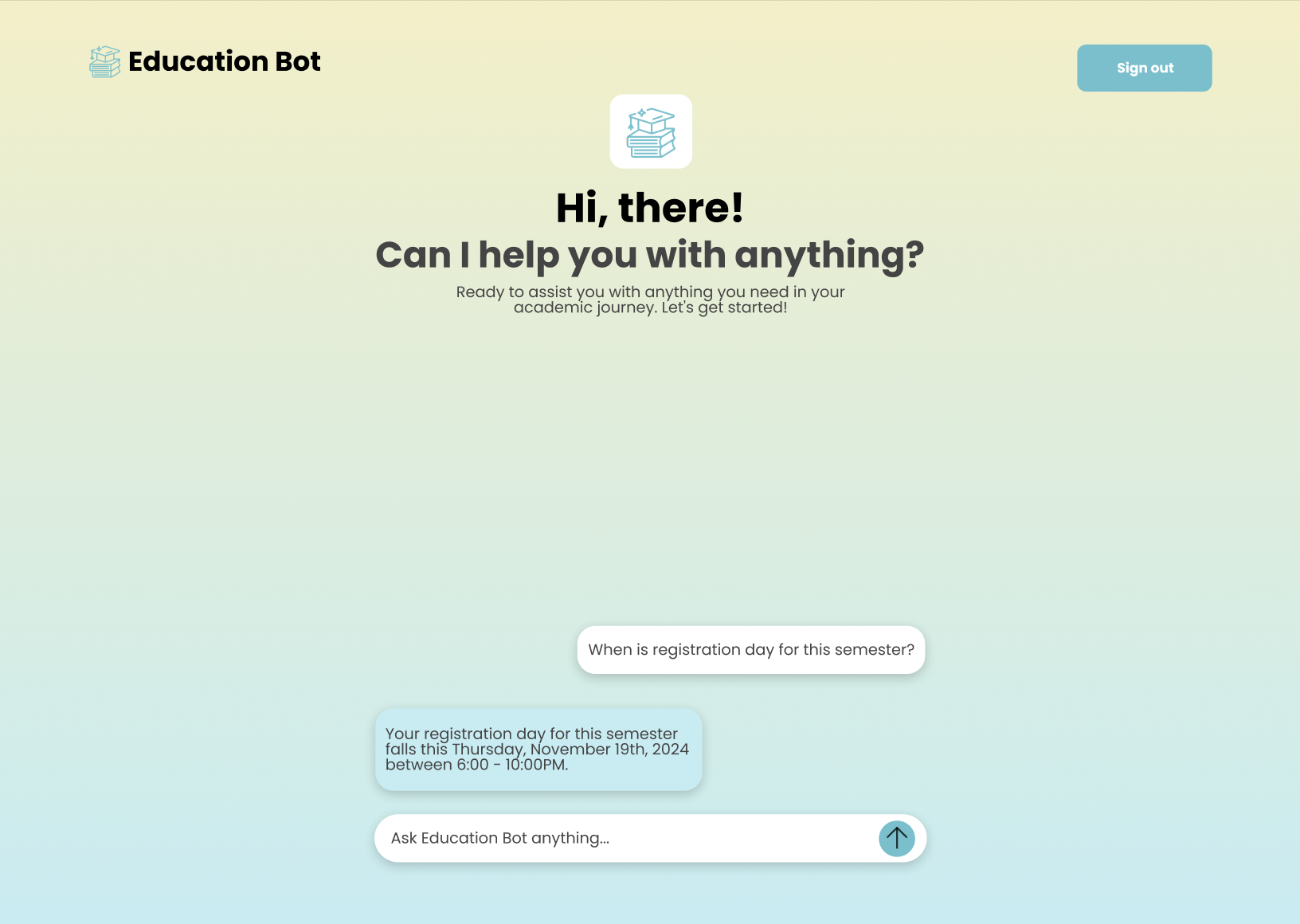
Chat Interface:
The chatbot interface leverages dynamic responses with visually pleasing chat bubbles. Features include:
- Query Responses: Clearly displayed answers, such as registration dates, are highlighted in soft, colored bubbles to draw attention without being overwhelming.
- Input Field Design: Clean and inviting, the input field includes subtle icons to encourage interaction.

Design Solutions
Visual Identity:
A pastel gradient creates a calming aesthetic while ensuring readability. Soft rounded shapes throughout the interface foster a friendly, non-intimidating design.
Chat Interface Features:
- Expandable Responses: Provides a clean way to display detailed answers without cluttering the interface.
- Responsive Design: Ensures that interactions feel seamless across desktop and mobile devices.
Onboarding Highlights:
Users are welcomed with a personalized introduction, creating a connection right from the start. The interface walks students through its core features step by step, ensuring confidence during the first interaction.
Challenges and Solutions
-
Balancing Simplicity with Functionality: We wanted an intuitive experience, but many features required layered designs.
Solution: Implemented progressive disclosure, where additional information appears only when needed, maintaining visual simplicity while preserving functionality. -
Ensuring Mobile Usability: Students accessing the bot on mobile devices needed the same fluid experience as on desktop.
Solution: Designed mobile-first layouts with touch-friendly elements, ensuring seamless interaction across screen sizes.

Reflection
This project highlighted the importance of designing with the user in mind, especially when creating tools for accessibility and education. Balancing minimalistic aesthetics with high functionality was a rewarding challenge that improved my understanding of conversational UI design.
Future Vision
The Education Bot is poised to become a key tool for students, with plans to:
- Integrate adaptive learning suggestions based on user history.
- Expand its functionality to support multi-language queries.
- Continue refining the UI based on real-world feedback.